
你是否有过这样的经历:下载了一款新的app,满怀期待地打开它,却发现自己完全搞不清界面上的各种按钮和图标是什么意思,不知道该如何操作?这其实是一个非常常见的问题。
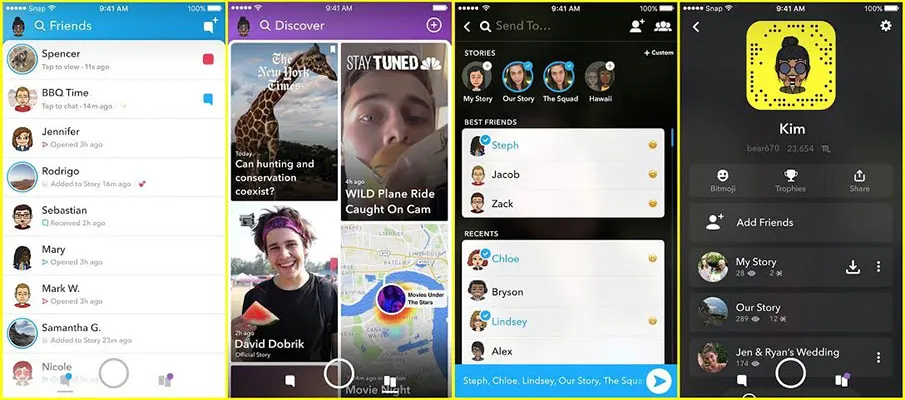
Snapchat 的原始设计经常因为不直观而受到批评,可以在 Beebom 提供的图片中看到。这种设计采用了以相机为中心的界面,直接打开相机,其他功能和导航对新用户来说并不立即明显。
如何设计一个初次使用的人也能轻松上手的app界面,让用户无需费力探索就能理解其使用方式呢?这就要用到心理学中的一个重要概念——可供性(affordance)。
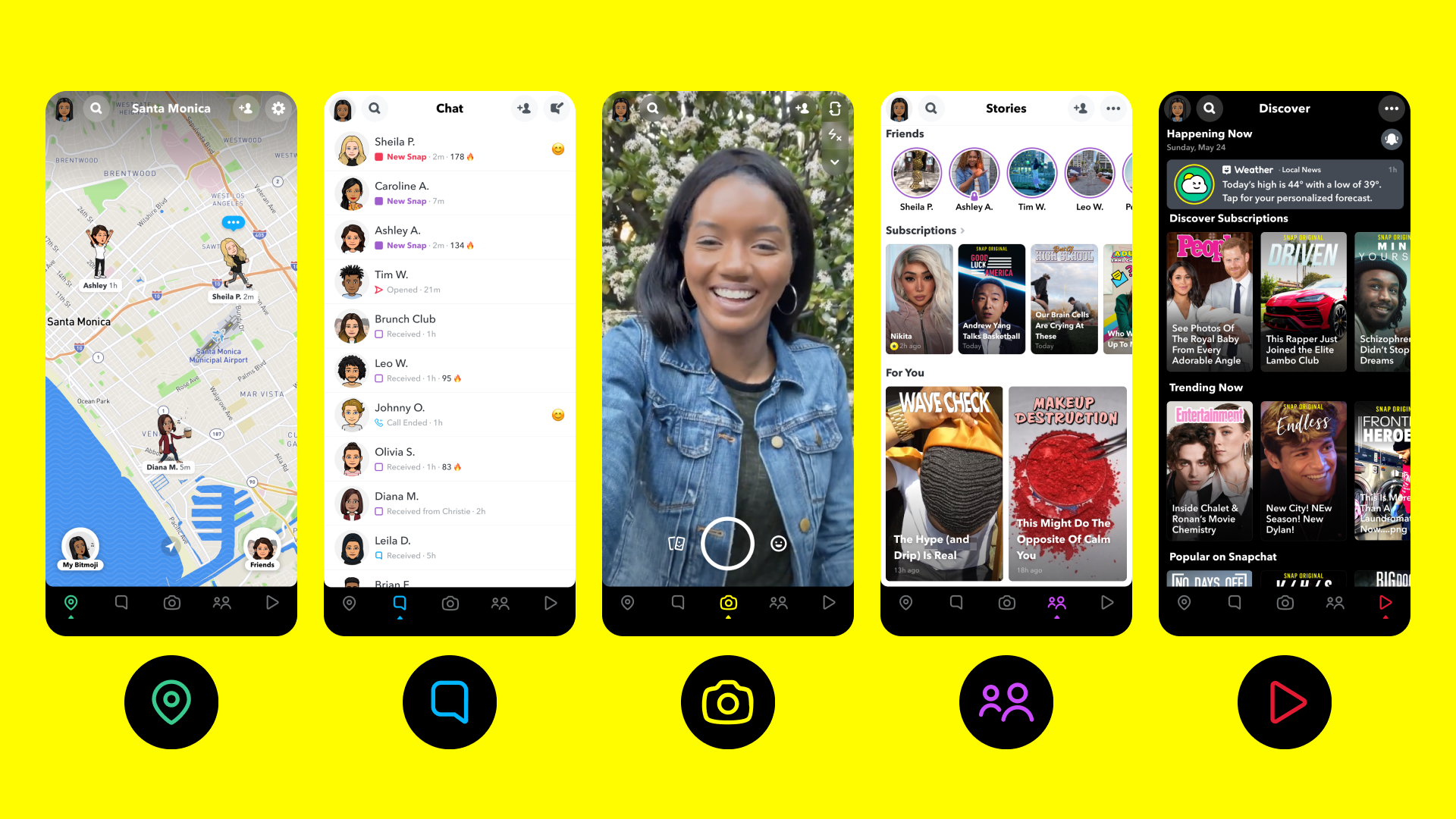
Snapchat 后来实施的优化设计旨在提高可访问性和可供性,这在 TechCrunch 的图片中展示出来。这次重新设计旨在明确区分社交互动和媒体内容,使用更易理解的图标,并改善整体布局,使核心功能更易访问。
这些图片展示了 Snapchat 界面的演变,也展示了利用可供性对 app 页面设计进行优化所达到的效果,从最初更加晦涩的设计到更清晰、更用户友好的布局
最初是在心理学本科课程投射测验听老师提到过这个概念,后来在认知心理学中关于生态主义的一节课中学习到了这个概念。Affordance(可供性)指的是基于个体感知的物体或环境所提供的潜在行为或用途。
后面由这个概念我又联想到功能固着(functional fixedness)这个概念,因为可供性讲的是环境提供的用途,而功能固着则讲的是对食物功能用途的固有或者习惯性认知。功能固着指的是在解决问题或创新时,人们往往过度依赖于某种特定功能或解决方案的常用途径,难以跳出固有思维模式,从而可能忽略更合适或更创新的解决方法。
设计中的可供性
可供性可以被定义为环境提供给个体的行动可能性,是环境与个体之间的关系属性,强调个体基于环境感知的行动潜能。可供性的一个例子是椅子,椅子提供坐下的可能性,这是它提供给个体的潜在行动。同样,楼梯提供爬升的可能性,门把手提供抓握的可能性,电脑鼠标提供点击的可能性。这些例子说明了可供性是基于个体对环境的感知和他们可以采取的行动。

它由心理学家詹姆斯·吉布森引入,用于描述环境与个体感知和行为之间的关系,并后来被设计师唐·诺曼(Don Norman)应用于设计领域。在设计中,可供性暗示了物体应该如何使用,通常通过内在的设计元素来实现。可供性的效率在一定程度上依据用户的知识和经验,比如说对于相似物品的文化传统和先前的经验中的使用能够塑造我们对于某件物品该如何被使用的期望。假设我们看到一个陌生的咖啡机,咖啡机的按钮、把手等部件提供了某些可供性,如"按下按钮可以启动","转动把手可以调节"等。但我们能否有效利用这些可供性,取决于我们以往使用咖啡机的经验,以及我们所处的文化环境中咖啡机的常见设计和操作方式。如果这个咖啡机的设计与我们过往经验或文化习俗中的咖啡机差异很大,我们可能就难以有效感知和利用它的可供性。当这个物品的物理属性能够清晰地反映出它的功能时,它就能体现出非常强的可供性。相反,如果物品非常具有误导性或者没有提供足够的线索去获取,这可能就会导致非常薄弱的可供性,随之而来的就是导致误解或者错误使用。
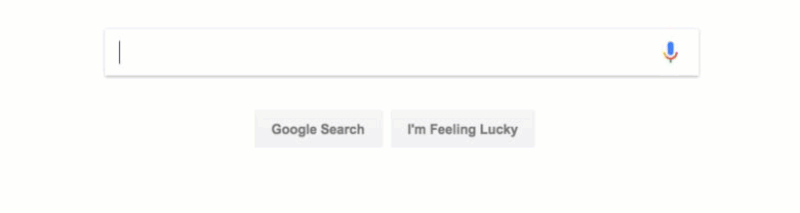
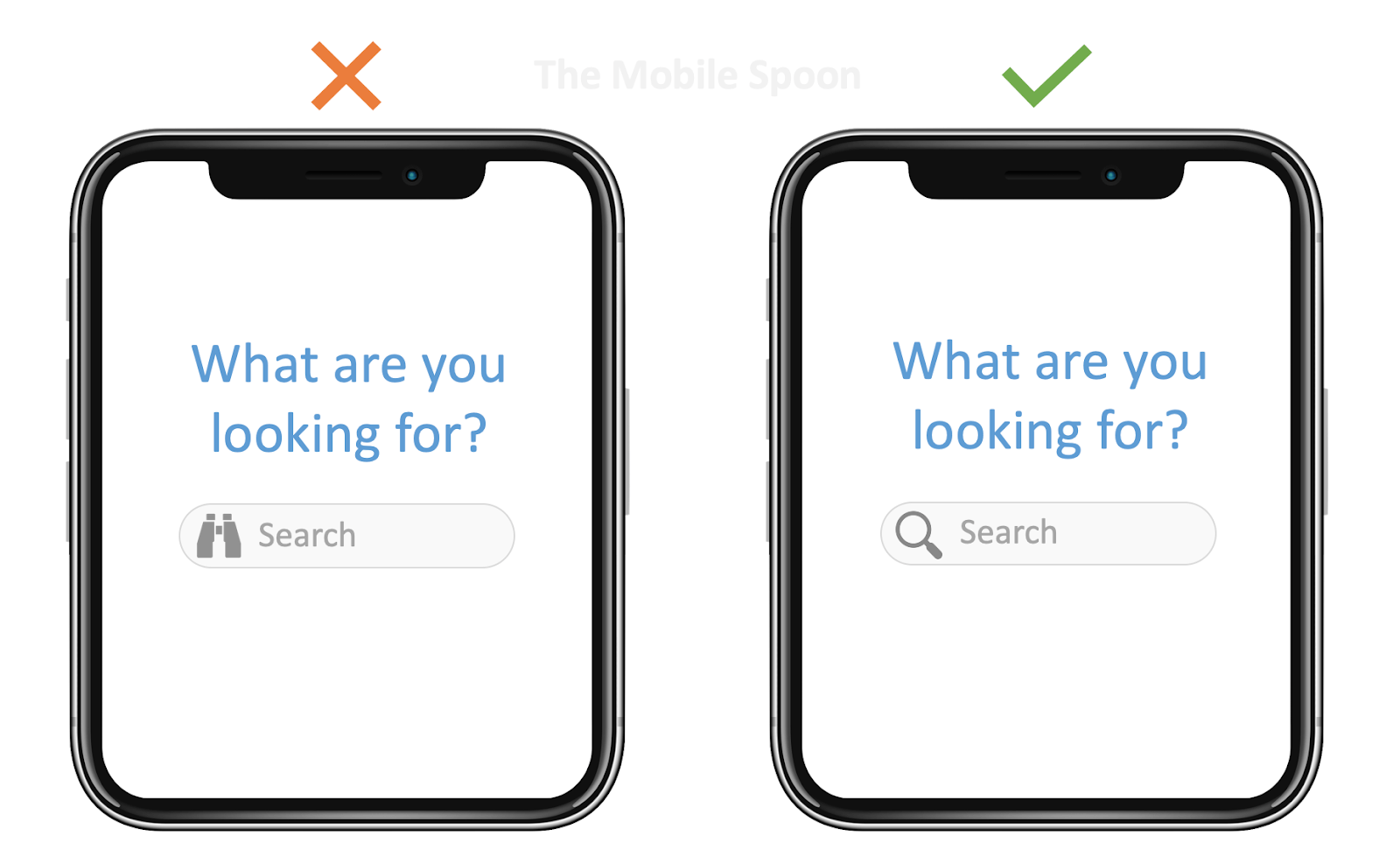
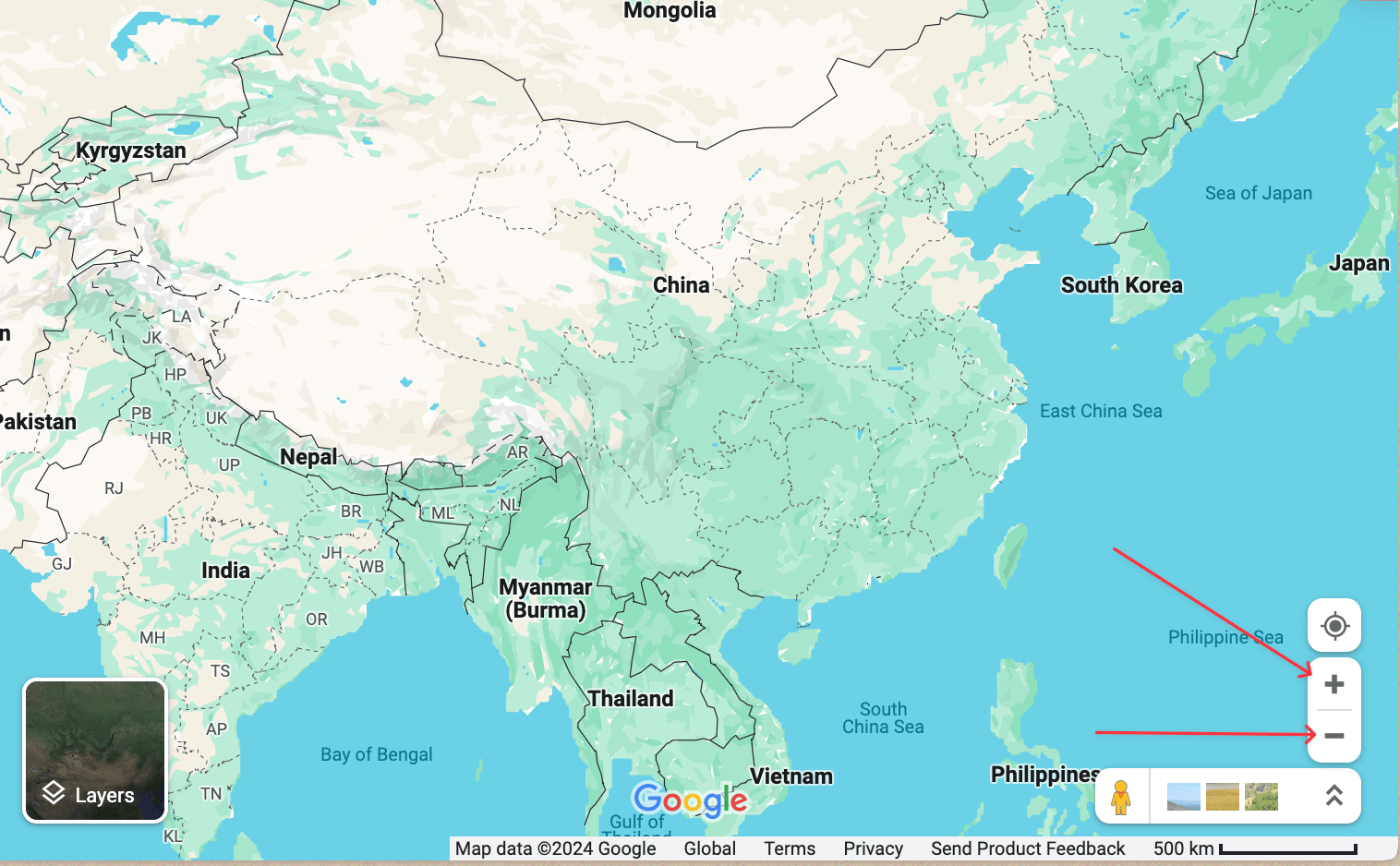
一个好的设计都会有非常清晰的可供性,也就是说是易于使用以及提高使用体验。在交互设计以及用户体验的领域,可供性可以在不需要具体的知道的情况下帮助用户理解如何操作使用界面。Gao 和他的同事之前做的研究,就是说 affordance 作为设计线索,可以帮助用户毫不费力地识别物品的语气用途。当用户用着一个明显有着可供性的 app,就意味着他可以不需要一些提前的训练就能非常轻松地使用 app,因为界面元素都能让使用者下意识地就知道如何使用这个元素的功能。比如说凸起的按钮表示可以点击,滚动条表示可以上下拖动以查看更多内容。这些基于熟悉对象和操作的提示,能让用户快速理解使用新软件。很常见的比如说在地图软件中的加减符号,就让用户很清晰地知道按下这些按键能够使地图放大缩小;还有搜索条上面的放大镜以及搜索框,就能让用户下意识知道这里面可以打字然后搜索。



比较常见的增强可供性的理念在这里列举三个:以用户为中心、视觉交流、交互设计。
关注最终用户的需求,从用户角度进行设计,确保界面设计符合用户的使用习惯以及期望偏好。
有效地使用视觉元素来传达软件组间的使用方式,包括色彩、排版、布局、图标和视觉层次。
以促进参与性和可用性的方式制作交互元素,包括对手势界面的操作以及对用户如何操作屏幕元素的认识。
从用户的角度去增强可供性中,有一个角度是根据用户的使用习惯或者是思维惯式来设计。
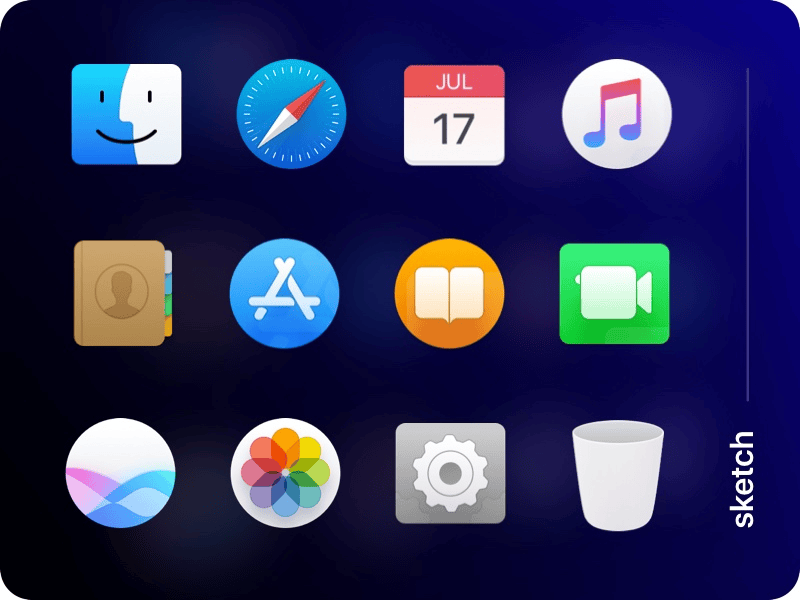
在这里可以用 Schema 来理解,这个是一个心理学术语,指的是人们在大脑中形成的关于世界和事物运作方式的心理结构或框架。这些结构帮助个体组织和解释信息,是从以往的经验中构建的,并可以影响个体对新信息的注意、理解和记忆。Schema 可以帮助每个人加快信息处理速度和提高效率,就像是大脑中形成的一个定式,当你看到某个物品的时候就迅速的在脑中有了该物品的惯常用途,可以说 schema 帮助大脑快速处理和反应信息,通过过滤掉不必要的细节,使人们能够快速理解和响应周围的世界。

就像上图一样,我们看到音符就能想到音乐,看到书籍就能想到阅读,看到摄像机就能想到视频,看到像垃圾桶一样的东西然后加上计算机的 context 我们就能想到清理垃圾。这些都是很自然的反映,通过依赖先前的知识和经验,schema 减少了对每个新情况的认知负担,让我们无需从头开始分析每一个细节。
像交互元素,很常见的有悬停状态,这个是电脑上交互的重要组成部分。当鼠标光标移动到一个元素上时,我们会改变其视觉状态,这告诉用户点击会有所作为。还有改变鼠标指针本身也是一种常见的提示。
那如果可供性非常的薄弱或者说具有误导性,用户可能就需要努力地去识别去弄明白怎么使用这个软件,会增加一定的认知负荷,或者是让使用者的体验感非常差感到有些累。这个时候就会导致一些错误使用,降低使用效率或者说有一个很陡峭的学习曲线,需要用户去思考很多关于基础操作,最终导致非常地累,使用感极差。
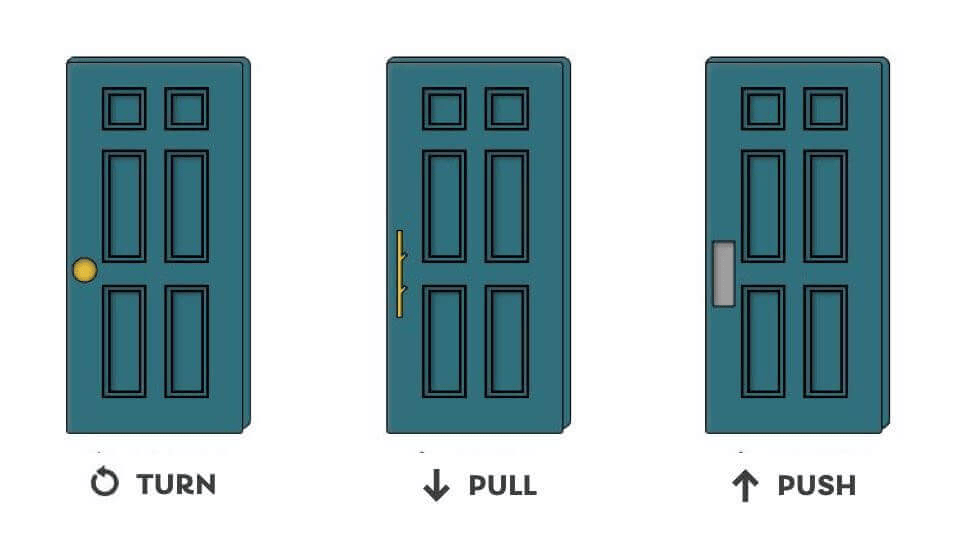
一些常见的错误比如说交互线索不清晰或者设计元素前后不一致,一个经典的缺失了可供性的例子是诺曼门。你有没有曾经走近一扇门,不知道是该推还是拉门?如果是的话,那么这扇门的设计就不够清晰。一个设计良好的门应该能够轻松地向用户传达如何与它进行交互,比如一扇没有把手的门上写着“推”的明显表明你应该推门。

设计中包含不清晰的交互线索。比如说使用看起来像静态图片而不是可点击按钮的扁平化设计元素会让用户感到困惑,从而导致可供性不清晰。
设计元素的不一致。比如说相似的东西却有截然不同的应用,这就打破了用户的期望,使用户常常需要花心思去理解。
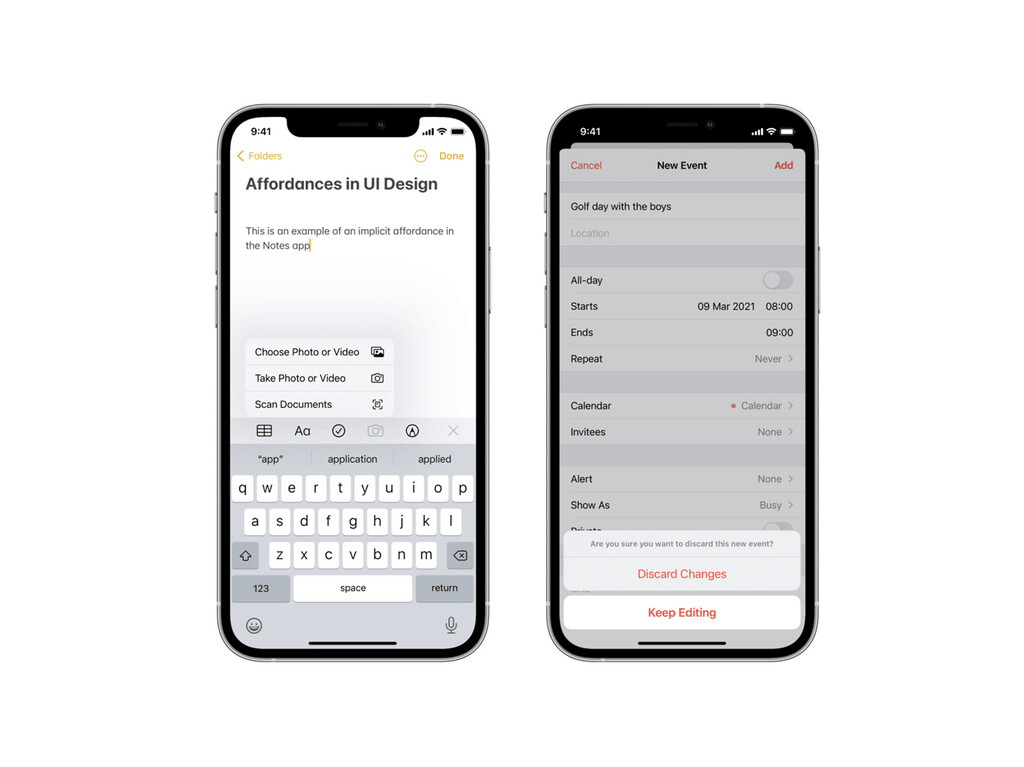
不清晰的交互线索还包括隐藏功能,这些功能一开始看不到,需要进行操作才能看到。例如 iOS 下拉菜单、iOS 操作表、工具提示或悬停在按钮上显示交互性。隐藏功能是设计师可以减少视觉负担和复杂的好方法。下拉菜单或操作表将隐藏不同的内容选项,只有当用户与菜单项交互时才会显示。如果设计不够清晰,这些隐含的可操作性可能会被忽略,导致糟糕的用户体验。
功能固着如何影响我们的行为
在可供性的部分我讲到了思维惯式,当讲到对于物品使用的思维定式,作为一名心理人我的第一反应就联想到了功能固着。
“功能固着”在心理学中指的是一种认知偏差,说的是人们在面对问题解决时,倾向于只考虑物品的传统用途或常规功能,而忽略了其他可能的新颖用途,这就会限制人们的创造性思维以及灵活应对新情况的能力。这种偏差一般来源于我们对于工具的固定的心理表征,我们以往的重复使用和习惯性的使用塑造了这种定式,导致物品的潜在用途被屏蔽了,在一定程度上这就相当于屏蔽了某些物品的可供性。
举个例子讲一下功能固着与可供性的关联,下面是个小婴儿下床的视频,大家觉得小宝宝会怎么下床?我身边的同学朋友大多数的答案是,小宝宝沿着床边攀爬下去,就是把手扒在床上然后脚伸下去慢慢着地。

一开始,小宝宝确实是尝试着直接下床,或许是感觉到不安全,小宝宝立即将探下去的腿缩了回去。重新回到床上后,小宝宝将枕头丢到地上,用枕头垫脚保护自己。


这就是一个可供性的例子,一般在我们成年人的思维里面,小宝宝是直接下去的,我们很少会想到拿枕头去踮脚,首先一个原因是我们无法感知到婴儿的视角,在我们看来床确实不高,小宝宝确实可以直接下床。第二个就是功能固着遮蔽了枕头的可供性,在我们的习惯性思维中,枕头是用来睡的,不是用来垫脚的,因此我们首先不会想到用枕头来垫脚,而在小婴儿的认知当中,他对于枕头的概念还不是很多,他说想到的就是这个东西有厚度可以帮我垫脚,而且软软的可以保护自己。
就像椅子,椅子的可供性不仅包括坐下这一个显而易见的功能,还可能包括可以站在上面能够触摸到高处物品的可能性。而我们的认知如果被椅子是拿来坐的这个概念一直强化,就很容易忽视垫高这个潜在用途。
如上所述,功能固着限制了一个人以不熟悉的方式使用物体的能力,从而抑制了创造性思维 ,支持定型思维,阻碍了寻找解决方案的过程。这种现象被认为是创造性思维最强大的“对立面”。功能固着涉及一系列认知过程,其中丰富联想空间是解除功能固着的核心原则,是创造性想法和解决方案的源泉。
但是在设计中,利用功能固着限制人们的思考反而帮助设计师们设计出让用户一眼就能看懂的图表,帮助用户快速捕捉到可供性。
关于可供性与功能固着对设计的思考
可供性强调的是物品或环境本身提供的多种可能性,是关于物品的属性和环境的特征,而功能固着则是个体心理上对物品功能的限定,这则是关于个体心理上对于物品功能的固定观念。
可供性的衡量是通过属性和个体能力之间的关系来确定的,就像椅子的高度和稳定性可能决定它是否可以用来站立以够到高处的物品。功能固着的衡量则更多涉及个体的心理状态,比如说个体在面对新问题时是否能够跳出常规思维,看到物品的非传统用途。他们都涉及到个体如何理解和使用物品,不同的是,可供性提供了使用物品的可能性而功能固着可能阻碍了这些可能性的认识和利用。
辩证来看,高可供性意味着物品的设计非常明确指出其使用方式,这有助于用户快速识别如何使用该物品。然而,这也可能限制用户的思考,使他们难以超越这些显而易见的功能,从而增强了功能固着的现象,阻碍了创新的使用方式的发现。通过重新设计物品,增加多样的可供性提示,可以帮助用户打破功能固着,开始探索和利用物品的其他功能。这种设计上的改变有助于将功能固着的认知限制转换为多功能和灵活使用的能力。
对于app界面设计来说,过多的可供性选择可能反而适得其反。屏幕上的一个按钮通常只对应一个特定功能,不像实物(如椅子)那样可能有多种用途。因此,适度利用功能固着这一认知偏差,反而有助于强化界面元素的可供性。通过采用用户已经熟悉的设计惯例,我们可以降低用户的学习门槛,让他们一看就懂,从而提高使用体验。
举例来说,很多人脑海中已经形成了某些图标与特定功能的固定联系,比如齿轮代表设置,垃圾桶代表删除,软盘代表保存等。当我们在界面设计中沿用这些约定俗成的表达时,就是在利用schema来增强可供性。用户一看到这些熟悉的符号,就能自然联想到它们的功能,无需额外的学习和记忆,这有助于提高用户参与度和留存率。
假如你要发行一款新的app,从可供性的角度来看,你希望它的界面设计能清晰地传达各个功能的使用方式,让用户无需过多探索就能上手。但如果你的设计过于新颖独特,偏离了用户已有的schema,反而可能让他们感到陌生和困惑。这时,适度利用功能固着,模仿用户熟悉的热门app的设计,就能降低他们的认知负荷,提高接受度。
具体来说,每个人的大脑中都有一套关于app的schema,形成了对各种常见界面元素的固有印象和使用预期,比如看到齿轮图标就联想到设置,看到垃圾桶就联想到删除。当你在设计中采用这些约定俗成的元素时,等于利用了用户的schema,增强了相应功能的可供性。用户一看就知道那个按钮是干什么的,无需费心思考,这就是功能固着在起作用。
但功能固着也可能束缚创新。如果你的app只是在复制他人的设计,缺乏自己的特色,就难以吸引用户。这就需要在“遵从schemas”和“打破固有印象”之间取得平衡。你可以借鉴主流设计中用户已经习惯的部分,快速建立起基本的可供性认知。但同时也要在某些方面有所突破,激发用户的好奇心。
发布一款新app就像是带用户踏上一段全新的旅程,schema和功能固着是他们的“旧世界”,而你的创新设计则是未知的“新大陆”。你要做的,就是架起一座连接新旧的桥梁,让用户能从熟悉的schema出发,在不知不觉中接纳你的新ideas。由此可见,功能固着虽然会限制人们发现新的可能性,但在app设计中,适度利用它却能事半功倍。关键是要把握好度,用schema来增强核心功能的可供性,同时也给用户一定的探索空间。而这一切,都源于对可供性的精心设计。
具体总结一下,可供性、功能固着和schema是人们感知和使用物品时涉及的三个重要心理概念。可供性指物品能够提供给使用者的行为可能性,是物品属性与使用者能力之间的关系;功能固着则是使用者心理上对物品用途的限定,是一种认知偏差;schema是人们头脑中形成的关于事物的典型印象和思维定式。物品的可供性是客观存在的,但使用者是否能意识并利用这些可供性,可以被功能固着影响。而 Schema 作为一种思维框架,能有助于人们快速理解和使用物品,增强功能固着并且减少认知负荷。因此可以通过 Schema 来思考特定的功能固着,帮助用户快速发现物品的可供性。
结语
以上是我对于可供性、Schema以及功能固着的一些浅见,由于我并非专业设计出生,所以仅仅从心理学的角度抒发一些见解。供性作为物品提供给使用者的行为可能性,是设计师需要着重考虑的因素——一个高可供性的app界面能让用户一眼就明白各个元素的用途,减少使用障碍,提升用户体验。
功能固着和可供性对于用户体验,可能没有像颜色视觉刺激那样强烈,但是他在无形之中会影响人的认知,默默地影响着人的情绪,塑造用户的整体体验感受。传统来说,功能固着会影响人们对于可供性的发现,阻碍人们的创新想法,但是换种思路,在 app 使用中,用户总是想用 app 实现某种愿景,因此他们不希望把精力浪费在思考某个按键图标有什么作用、该如何使用,所以在这种情况下我们可以用功能固着这一概念来固定住人们对于某个元素的多种想法,然后把精力浪费在这些想法中而削弱了对于核心功能的体验。
当然,我们也要警惕过度依赖schema导致设计刻板,限制用户发挥创造力。好的设计应该在引导性和开放性之间取得平衡,在帮助用户理解核心功能的同时,也为他们提供探索新可能性的空间。
希望以此课堂突发联想的拙见,为设计工作者们提供一些想法,将人的认知、惯常行为、经验以及传统等元素加入到设计的思考之中。